Criar um site ou um sistema não é tão simples como contar de 1 a 3. Um projeto de design e desenvolvimento de códigos pode consumir recursos desnecessários se não for feito corretamente. E felizmente, existem ferramentas de código aberto disponíveis que podem ajudar um desenvolvedor a produzir sites modernos, bonitos e funcionais. Estas ferramentas são criadas para serem abertas e acessíveis para que qualquer pessoa possa usar livremente e ainda melhorar o desempenho das mesmas.
Se você está desenvolvendo ou projetando um site, você está no lugar certo. Irei aqui mostrar dez ferramentas de desenvolvimento web e design que podem ajudar a facilitar o seu trabalho.
1 – Sketch
O sketch é uma aplicação para MacOS que atende a diferentes designers . Do mais experiente até o menos acostumado com a profissão.
Funciona como uma prancheta de desenho que foca seu quadro para sistemas e sites.
Sketch oferece uma interface rápida, que é um ajuste perfeito para designers conseguirem ver junto a experiência do usuário final. Cada recurso no Sketch é uma necessidade real para qualquer desenvolvedor. Se você quer formas simples e fáceis de criar soluções para a experiência do Usuário, Sketch é o aplicativo certo para você.
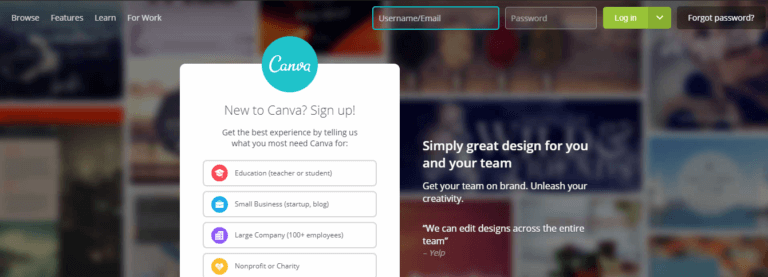
2 – Canva
Se você precisa de uma maneira rápida de criar diferentes estilos visuais como cartões de mídia social, banners ou infografia, Canva é a aplicação certa para você. É um site de ferramenta livre que permite que o design gráfico seja muito mais fácil para qualquer pessoa.
A ferramenta possui uma infinidade de ferramentas disponíveis para você criar basicamente qualquer coisa.
Seus elementos são fáceis de encontrar e também de entender. Outra coisa com a Canva é que ela fornece um formato drag-and-drop na aplicação, ao contrário de outros softwares de design que tem formatos complexos e complicados.
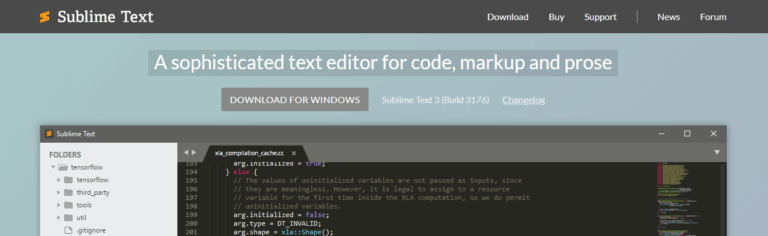
3 – Sublime Text Editor
Sublime é um editor de código fonte perfeito para a programação e desenvolvimento da web. Ele suporta diferentes linguagens de programação, especialmente Java, HTML, CSS e JavaScript. Ele fornece um local de trabalho leve com navegação rápida, edição simultânea, preferências específicas do projeto, etc…
São fornecidos pelo aplicativo adição de plugins de desenvolvimento e alguns “PLUS” de facilidade com códigos específicos;
Esse não é um programa totalmente grátis.
Sizzy
Sizzy é uma aplicação que o ajuda a testar websites responsivos e adapatáveis. Seu serviço consiste em explorar e forçar todo tipo de estrutura encontrada em seu site para explorar qualquer tipo de usuário que você pode encontrar com sua ferramenta web.
Sizzy faz testes de resposta móvel em velocidade ultra-rápida. Depois de desenvolver o seu site, você pode visualizá-lo em várias telas com qualquer posição. Não só isso, mas você também pode ver as mudanças instantaneamente. Além disso, Sizzy pode testar sites mesmo se você estiver executando um servidor local. É um aplicativo perfeito para todos os desenvolvedores móveis web.
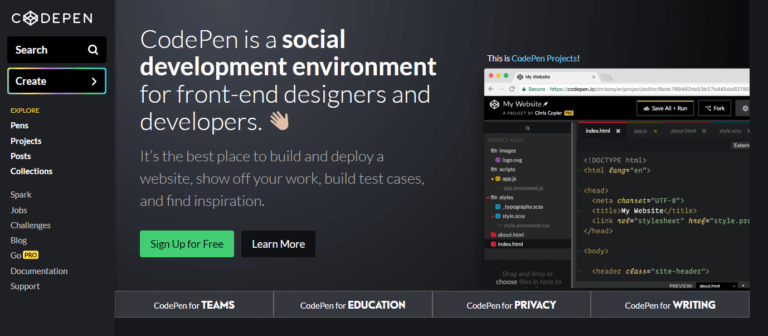
CodePen
O projeto CodePen começou como um editor de código online em uma comunidade de código aberto, onde diferentes programadores podem enviar códigos e obter feedback sobre como torná-lo melhor. Agora, os projetos CodePen é um ambiente de desenvolvimento para a criação de sites, ele totalmente usável em seu browser.
CodePen pode ser usado como um editor normal, porque ele permite navegar em diferentes arquivos e criar páginas distintas dentro de um único arquivo, o que é um benefício e facilita a vida para muitos desenvolvedores web. Ele também pode facilmente ajudá-lo a mapear o seu site. Todos estes recursos são um enorme alívio para os desenvolvedores.
Angular.js
Como muitos desenvolvedores dizem, AngularJS ajuda a simplificar o desenvolvimento front-end para co-desenvolvedores. AngularJS é produzido pela Google. É um framework feito para aplicativos Web dinâmicos.
É de grande proveito desde de sua criação, para muitos desenvolvedores front-end, pois o Angular.Js facilita e muito a vida de qualquer desenvolvedor. As aplicações são feitas para que sejam adaptáveis em diferentes navegadores. Ele também é compatível com Android e iOS. E tambem, os desenvolvedores escreverão menos códigos do que o normal e podem oferecer uma grande funcionalidade na aplicação ao usar o Angular.
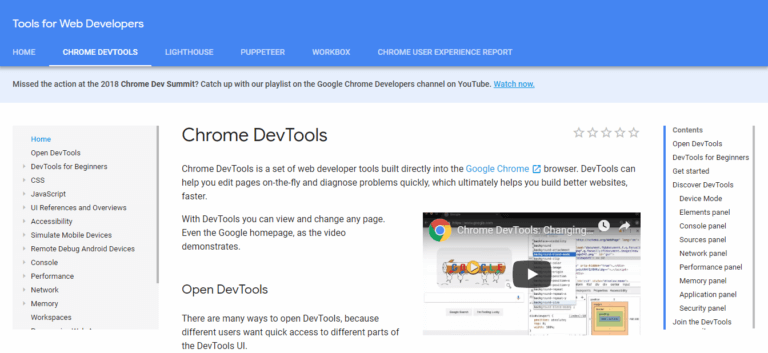
Chrome Developer Tools
As ferramentas de desenvolvimento do Chrome (Chrome Developer Tools) são um conjunto de ferramentas de desenvolvimento que são facilmente acessadas no navegador Google Chrome. Ele pode deixá-lo fazer depuração rápida, que irá mostrar-lhe os erros em seu código diretamente.

Você também pode fazer mudanças de estilo on-the-fly que não precisariam de um editor de texto. Um elemento específico pode ser visto na opção inspecionar elemento e modificá-los e ver as mudanças em tempo real. Finalmente, é fácil de usar; é muito organizado e fácil de navegar e de usar.
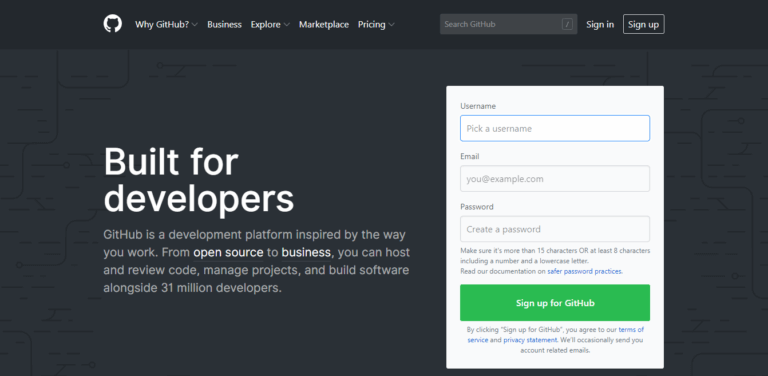
GitHub
GitHub é um serviço de hospedagem para o controle de versão Git, ou em palavras mais simples, Git é uma forma de rastrear mudanças em arquivos de computador e códigos de computador por diferentes co-desenvolvedores. É uma comunidade de desenvolvedores destinados a criar e colaborar na produção de software melhor.

O uso do GitHub pode tornar muito fácil colaborar em diferentes projetos de código aberto. Além disso, uma vez que é uma comunidade, você pode postar suas obras e mostrá-lo para a comunidade. Por último, você pode acompanhar diferentes alterações no seu código. Revisões serão rastreadas facilmente para você.
Trello
Trello é uma aplicação de gestão de projetos ou um organizador que foi criado para acompanhar o progresso de diversos tipos de projetos. É um software perfeito para gestão de software e desenvolvimento web.

Seu progresso é facilmente monitorado nesta aplicação, uma vez que há uma visão geral do que precisa ser feito e quem está trabalhando nela. É simplesmente um sistema de placas e cartões que ajudam a saber o que precisa ser feito, o que está fazendo atualmente, e o que já foi concluído.
Hubstaff Tasks
Hubstaff Tasks é uma ferramenta de gerenciamento de projetos que ajuda as equipes a organizarem suas tarefas de forma eficaz. É uma solução ideal para equipes que estão procurando uma abordagem visual para realizar projetos ou já estão usando princípios ágeis em seu trabalho.

Ele usa uma interface Kanban, onde cada tarefa é representada com um cartão e coloca-os em diferentes placas de acordo com o estado atual do projeto. Arrastar uma carta de uma coluna para outra move-a para outra fase de conclusão do projeto.
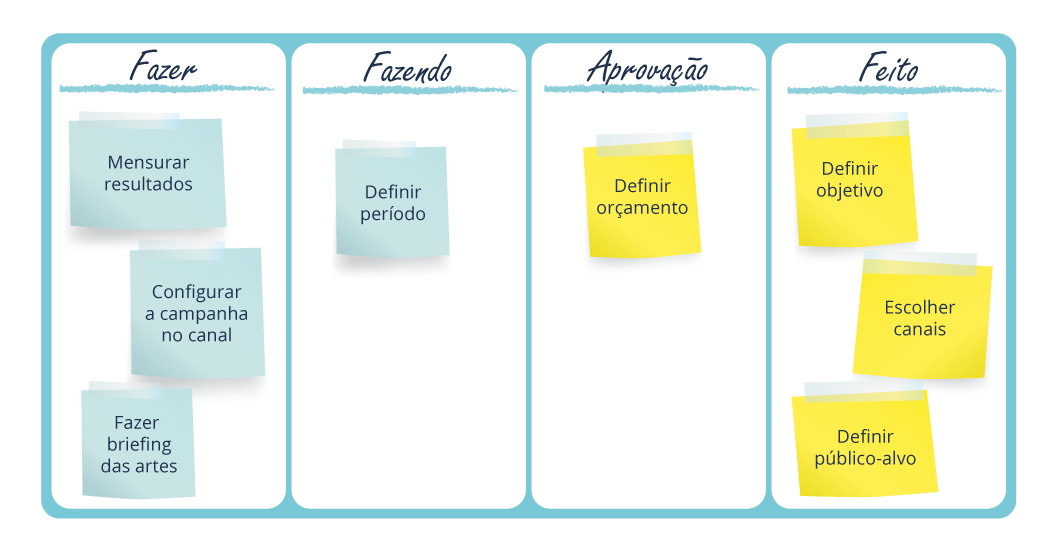
Exemplo Kanban:

As tarefas Hubstaff também têm fluxos de trabalho personalizados que lhe permitem avançar as tarefas com apenas um clique.
Protopie
Protopie é um aplicativo que pode ajudá-lo a criar interações móveis da maneira mais fácil possível. Nele você estabelece uma rotina e um modelo de interação com o que você deseja criar.
Você literalmente vai criar uma ideia do seu projeto sem escrever nenhum código.

Interações e animações são fornecidas no Protopie. Além disso, sensores e pontes são destaque aqui na criação de sua experiência de usuário mobile. Por último, o feedback do usuário também pode ser atendido aqui para ajudá-lo a lançar a melhor versão do seu projeto.
Confira também:
3 temas WordPress grátis de novembro na Themeforest